其实之所以折腾这个东西,是因为在手机上阅读界面不够友好,由于手机屏幕本身的限制,导致阅读体验比较差。偶然发现了一个Wptouch的插件,实现的效果不错,但是不支持ipad,于是就从网上找了一下发现还有一个pro版的。于是安装配置了一下,整体的效果还是不错的。
WordPress jQuery隐藏侧边栏
其实这个东西想做已经很久了,在自己换了主题之后就想能够实现动态隐藏掉侧边栏,虽然文章不长。但是这样对于阅读还是比较好的。从网上也看过一些代码,但是效果一般,现在实现的效果还可以,但是默认隐藏和显示的代码还是有问题。并且目前也不想折腾了,先把以前的代码贴出来吧。这个东西也是参考的别人的文章。
代码的主要内容就是一个js代码,内容如下:
/* 侧边栏 */
$(document).ready(function(){
//SetCookies
(function(){
function SetCookie(c_name,value,expiredays){
var exdate=new Date();
exdate.setDate(exdate.getDate()+expiredays);
document.cookie=c_name+"="+escape(value)+((expiredays==null)?"":";expires="+exdate.toGMTString())+";path=/";
//如果你希望每个页面都有个独立的 Cookies 设置的话请去掉+";path=/",这样的话leeiio.me/xxx/ 和leeiio.me/yyy/ 的侧边栏状态都将是独立的
}
window['RootCookies'] = {};
window['RootCookies']['SetCookie'] = SetCookie;
//JavaScript 的命名空间,假使你已有一个 SetCookie 的函数的话将不会与之冲突,通过 RootCookie.SetCookie() 调用
})();
//Toggle Sidebar
$('.close-sidebar').click(function() {
RootCookies.SetCookie('show_sidebar', 'no', 7); //设置一个名为show_sidebar的cookie,值为no,保存天数为1
$('.close-sidebar').hide(); //隐藏"关闭侧边栏"按钮
$('.show-sidebar').show(); //显示"显示侧边栏"按钮
$('.obaby-sidebar1').fadeOut(1000);
$('#content').animate({width: "928px"}, 1000); });
$('.show-sidebar').click(function() {
RootCookies.SetCookie('show_sidebar', 'no', -1);
//设置一个名为show_sidebar的cookie,值为no,保存天数为-1,也就是说让cookies失效,也就是删除这个cookie
$('.show-sidebar').hide(); //隐藏"显示侧边栏"按钮
$('.close-sidebar').show(); //显示"关闭侧边栏"按钮
$('#content').animate({width: "678px"}, 1000);
$('.obaby-sidebar1').animate({opacity: 1.0}, 500).fadeIn('slow');});
});
WordPress 主题 图片自适应宽度
其实这个东西已经出现了很久了,刚换主题的时候欢姐就和我说主题的图片宽度会超出,那时候改了一下,但是今天查看的时候发现又出问题了,于是就彻底的修改了一下css的代码。原来的代码是下面的样子滴:
.obaby-article img, img.obaby-article, .obaby-block img, .obaby-footer img
{
border-color: #B2C2D1;
border-style: solid;
border-width: 0;
margin: 7px 7px 7px 7px;
}
修改成下面的样子:
.obaby-article img
{
margin:5px 0 0 0;
max-width:650px;
_width:expression(this.width>650?"650px":"auto");
}
img.obaby-article, .obaby-block img, .obaby-footer img
{
border-color: #B2C2D1;
border-style: solid;
border-width: 0;
margin: 7px 7px 7px 7px;
}
其实出现这个情况主要是Artisteer 3创建的主题的css代码的兼容性有问题。这个东西花了这么多钱买了发现很多的东西还要自己修正,这也够蛋疼的。 😎
另外网上还有还有下面一段代码,但是这段代码会让所有的笑脸符号变成一个大饼,这也够蛋疼的
p img {
padding: 0;
max-width: 100%;
width: 450px;
}
最后一句是为了兼容ie,但是这行兼容代码让笑脸符号在opera下变成了一张饼。 :8
Anatomy Of An Artisteer Theme
click here to download the pdf.
mimikatz_trunk
可以获取系统密码明文的神器,今天在看雪看到这个东西。文章内容就不转了,原文请参考这里!
获取密码的命令序列:
privilege::debug
inject::process lsass.exe sekurlsa.dll
@getLogonPasswords
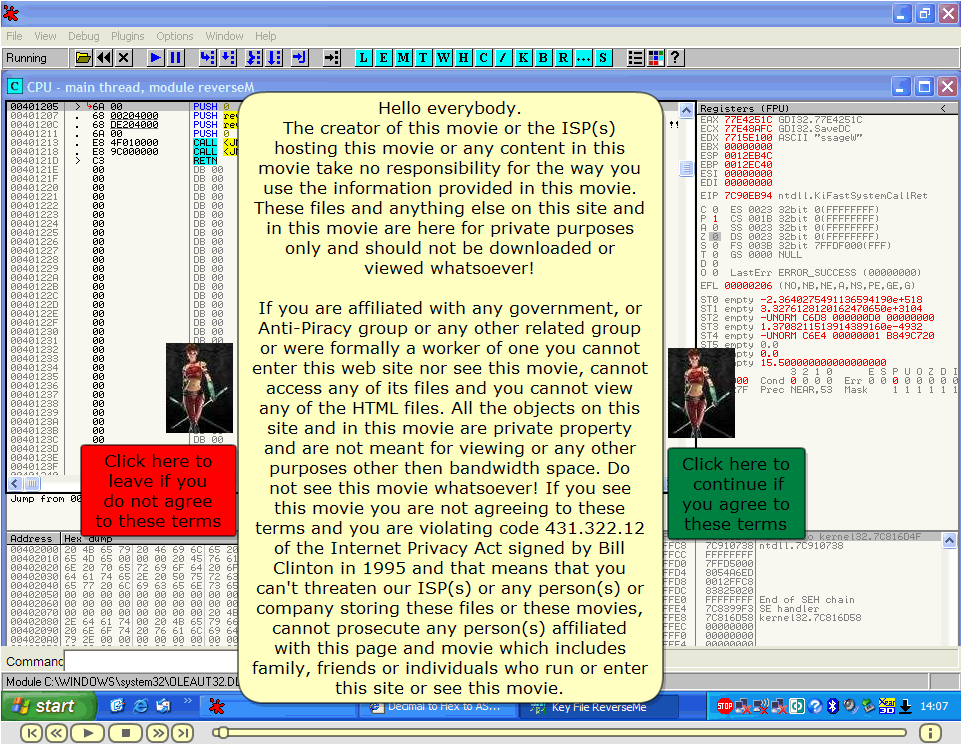
Snd reversingwithlena tutorial
Click here to download these videos~(Access Password is :h4ckws)