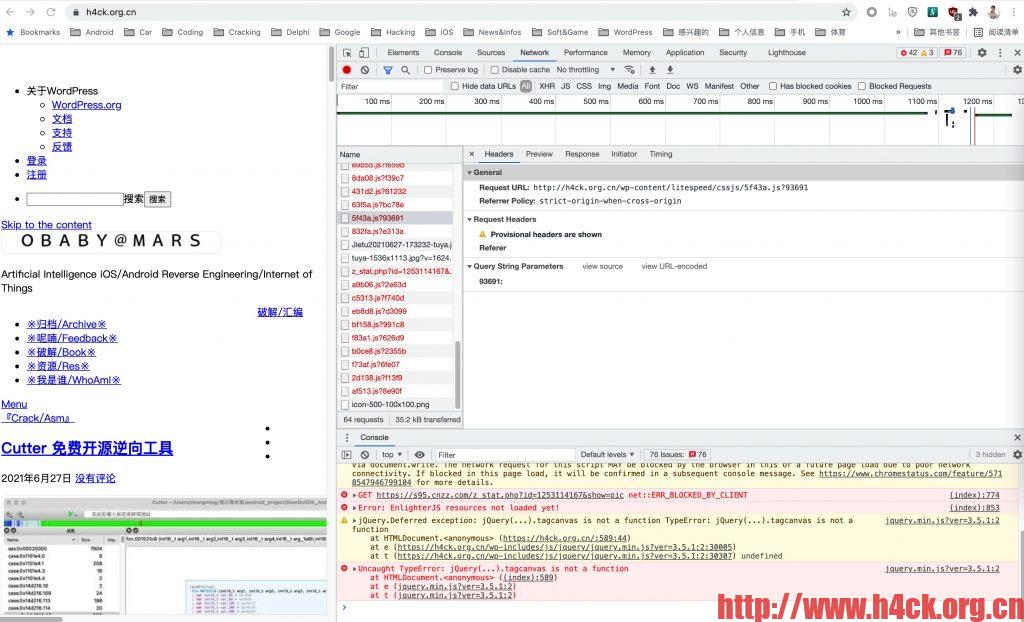
安装litespeed插件并且开启之后,发现原有的页面样式丢失了。导致这个问题的原因在于虽然访问的是https的链接,但是资源文件依旧是http协议加载的,所以就直接挂掉了。解决这个问题最简单的办法应该是开启全站https,但是我并不想这么干,想依旧提供http访问的能力。于是找各种解决方法,网上提供的解决方案包含但不限于下面这几种:
1. 通过插件解决:例如Really Simple SSL等进行样式修复,但是我安装了没有效果。
2.通过修改functions.php添加以下代码(无效):
add_filter('script_loader_src', 'agnostic_script_loader_src', 20,2);
function agnostic_script_loader_src($src, $handle) {
return preg_replace('/^(http|https):/', '', $src);
}
add_filter('style_loader_src', 'agnostic_style_loader_src', 20,2);
function agnostic_style_loader_src($src, $handle) {
return preg_replace('/^(http|https):/', '', $src);
}
3.在wp-config.php中加入这一行(无效)
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') $_SERVER['HTTPS']='on';
最终搜索找到了下面的解决方案:https://stackoverflow.com/questions/34019707/wordpress-site-css-and-js-path-is-http-not-https
代码如下(修改wp-config.php):
// Work out if we are using https
$isSecure = false;
if (isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on') {
$isSecure = true;
}
elseif (!empty($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https' || !empty($_SERVER['HTTP_X_FORWARDED_SSL']) && $_SERVER['HTTP_X_FORWARDED_SSL'] == 'on') {
$isSecure = true;
}
$REQUEST_PROTOCOL = $isSecure ? 'https://' : 'http://';
define( 'WP_CONTENT_URL', $REQUEST_PROTOCOL.$_SERVER['HTTP_HOST'] . '/wp-content');
define( 'WP_HOME', $REQUEST_PROTOCOL.$_SERVER['HTTP_HOST'] );
虽然同样是根据协议进行处理,但是上面的代码全面的多了。目前一切正常了:
https://www.litespeedtech.com/support/forum/threads/http-res-link-in-https.19853/